Gör din egen app med hjälp av AI
Vill du koda din egen app med hjälp av AI? Följ dessa enkla steg så har du en webb-app på runt 20 minuter med hjälp av ChatGPT och Glitch.com. Bäst blir det om du har tillgång till GPT 4 men det kan funka även utan.

Sätt upp en ny webbplats på Glitch

Steg 1: Gå till www.glitch.com och skapa ett konto
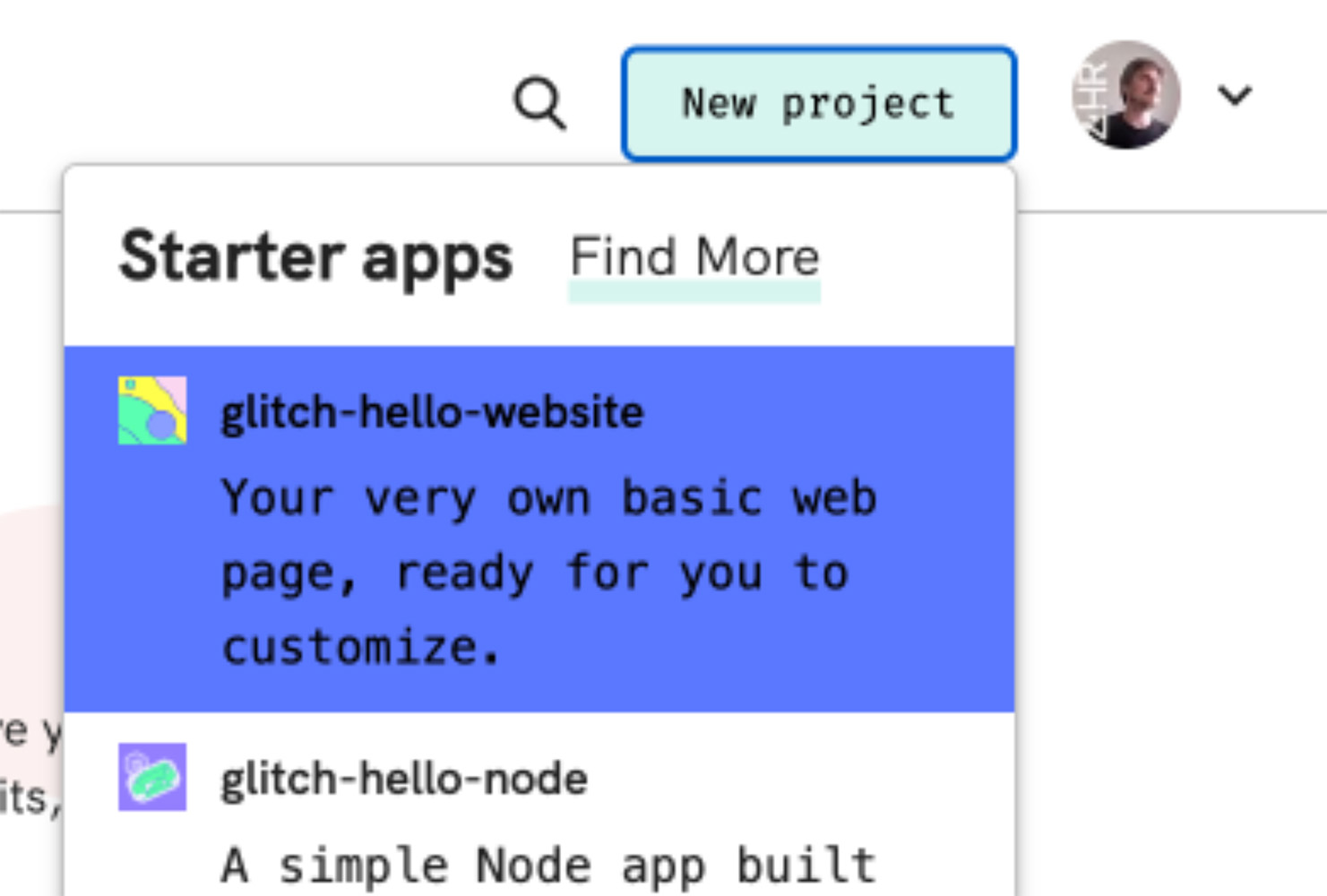
Steg 2: Klicka på New project och välj glitch-hello-website
Skapa koden
Det är en bra idé att förbereda ChatGPT på vad det är du tänker göra. En AI vet inte automatiskt att du vill koda en app så första prompten bör få den att spotta ur sig text inom rätt område. Logga in och skicka in denna prompten:
I'm going to ask you to create html, javascript and css for a project of mine. Give me the code for three separate files named index.html, script.js and style.css. The project must be mobile friendly
Lite beroende på om du kör GPT-4 eller 3 (och slumpen med gissar jag) så kommer du antingen bli ombedd att beskriva ditt projekt, eller så kommer ChatGPT spotta ur sig massa kod. Får du massa kod kan du ignorera den. Men lägg märke till att du får tre olika typer av kod, html, javascript och css.

Nu är det dags att beskriva vad det är för app du vill göra. Det här kan vara en lagom första app-prompt:
I want you to draw the current month as black boxes for each day. Above the calendar grid there will be buttons that allow me to advance a month or go back a month. Above each column the name of the day should be visible written in Swedish
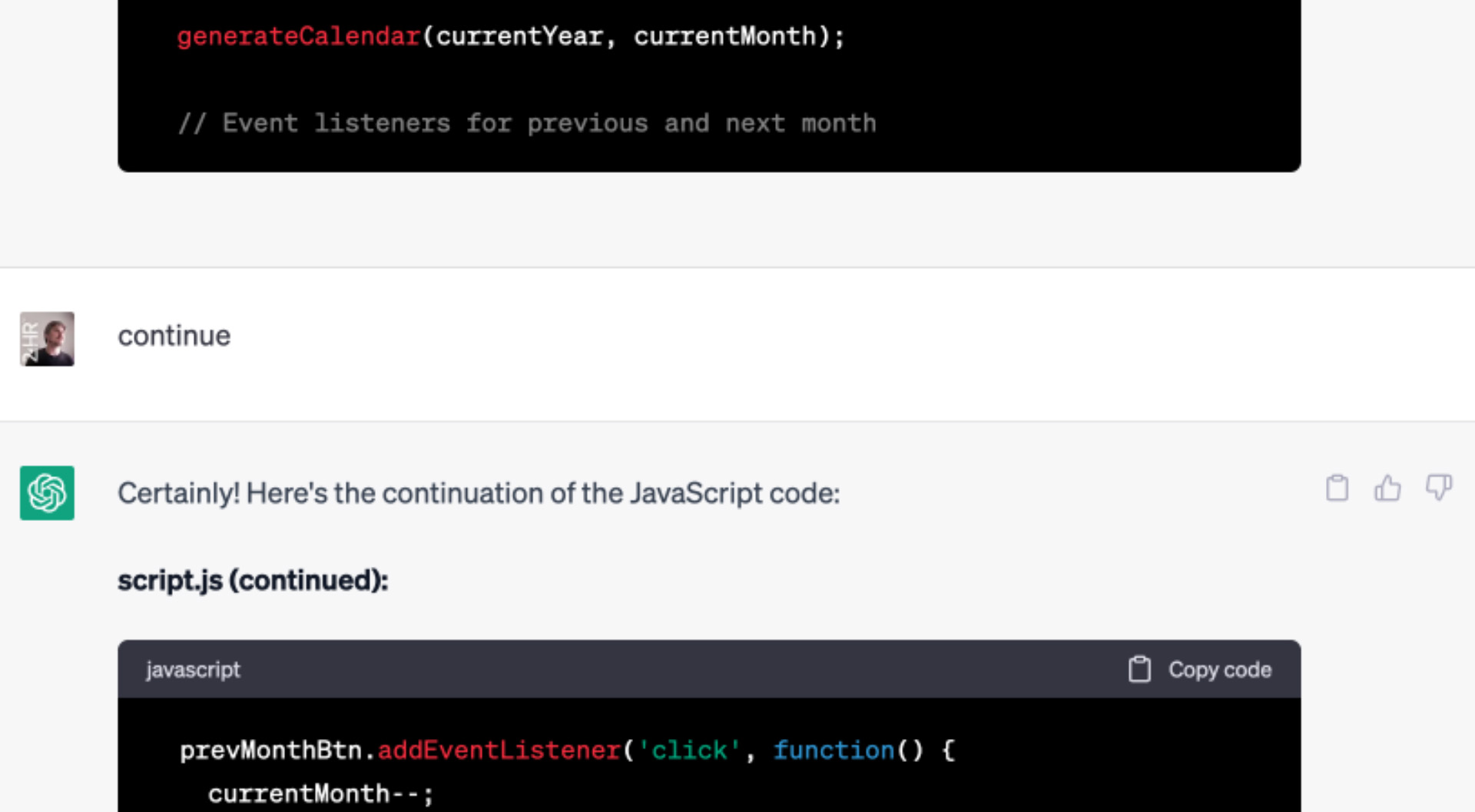
Nu borde du få kod i tre kodsjok, css, html, och javascript. Lägg märke till att det finns en gräns för hur mycket text ChatGPT genererar åt gången, ibland slutar det mitt i ett kodstycke. Då får man helt enkelt skicka in en prompt som säger åt den att fortsätta. Bara skicka in en prompt i stil med “Continue” eller “Finish the code” så får du fortsättningen.
Dags att flytta koden från ChatGPT till Glitch.
Du tar helt enkelt och kopierar koden från ChatGPT in i de matchande dokumenten på Glitch.com. Klistra över den kod som redan ligger i index.html, style.css, och script.js så att det bara är din kod som ligger i dokumenten.
När man väl börjar klistra in kod i Glitch så kommer det bli tydligt ifall det fattas lite. Det brukar funka att prompta i stil med:
Give me the javascript code again
om det nu var just javascriptet som saknades. Annars kan du be om att få html, eller css igen.

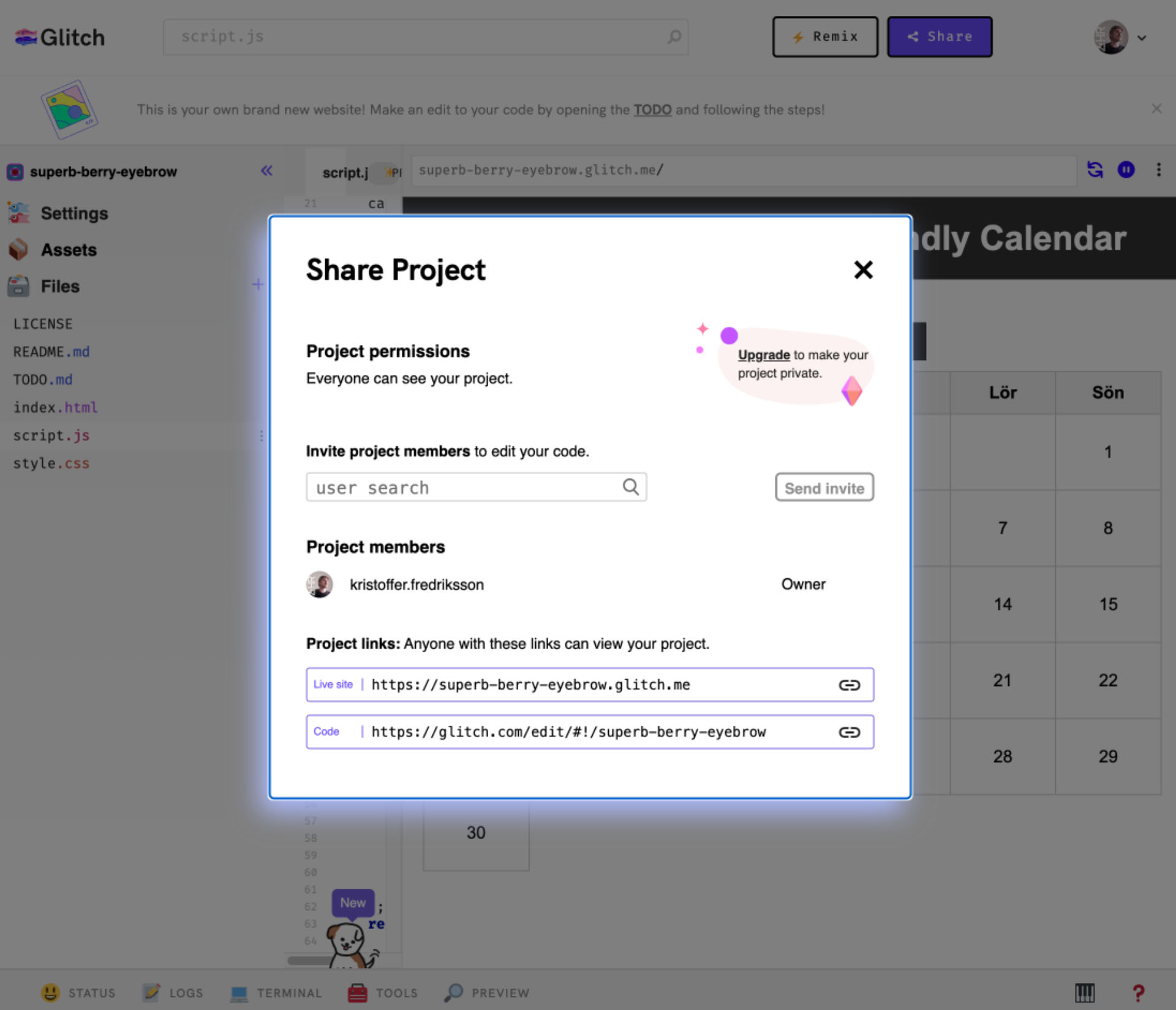
Nu borde du se en kalender till höger om koden. Du kan klicka på Share knappen uppe till höger i bild och skicka över länken till din mobiltelefon. Ta länken som heter "Live site" för att få en länk till enbart själva webbappen.

Ta det vidare till nästa nivå
Nu är grunden på plats, dags att lägga till lite funktioner och se hur det funkar. Skriv följande prompt:
Update the javascript file so that when a user clicks on a day it will toggle between white and blue
I mitt fall fick jag både javascript och ny css. Css var dessutom för lång så jag fick skicka in prompten “continue”. Antagligen hade det gått lika bra att prompta “Give me just the new css”.
Uppdatera dina filer genom att copy/pasta den nya koden över den gamla. Om allt stämmer så borde du kunna ändra färg på dagarna genom att klicka på dem.
Här är en annan rolig prompt som visar hur enkelt det är att göra rätt avancerade saker med hjälp av vanlig webbteknik. Börja med den första grund prompten om att du vill ha tre filer och så vidare, sen följer du upp med:
Put a big button on screen that will allow the user to upload an image. Then take that image and shrink it to 600*600 px, and then you turn it into a mosaic where each tile is normalised average of a 10*10 square and is then 10*10 in size. Display the image on the page once it's processed.
Möjligheterna för detta är hyfsat stora. Har du väl fått till en riktigt bra app som du vill dela med dig av rekommenderar jag att be ChatGPT skapa en manifest.json fil. Det går även att skapa en service worker så att din app fungerar off-line. Du behöver alltså inte läsa igenom länkarna här, bara be ChatGPT att fixa det. Men visst hjälper det att känna till allt som går att skapa.
Glitch har även möjlighet att sätta upp projekt med server och NodeJS, men det får bli en helt annan bloggpost.
